Từ signup flow, a multi-view stepper, đến monotonous data entry interface, form là một trong những thành phần quan trọng nhất của thiết kế sản phẩm số. Bài viết này tập trung vào những nguyên tắc nên và không nên làm trong form design. Nên nhớ, đây chỉ là những điểm chung và luôn có ngoại lệ cho mọi quy luật.
Form chỉ nên có 1 dòng duy nhất
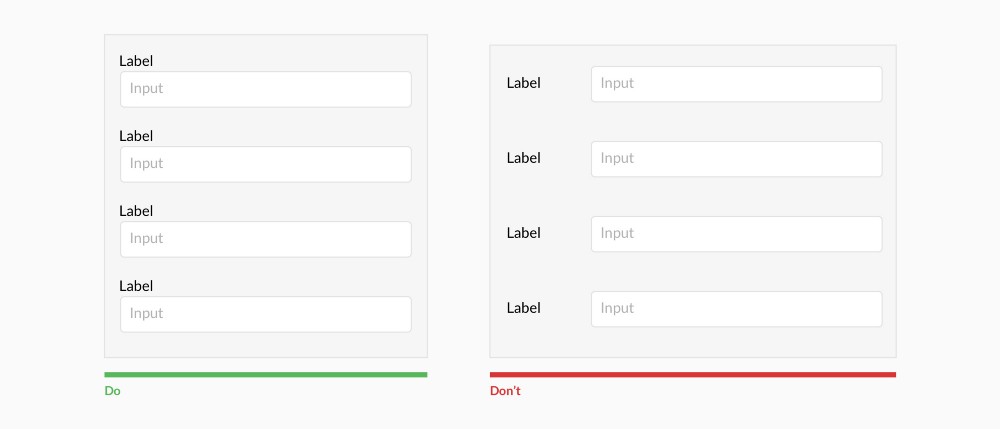
Nhãn trên
Chỉ dùng xác nhận nội dòng sau khi người dùng nhập liệu xong (trừ khi thông tin đó hữu ích trong quá trình nhập liệu)
Hỏi làm gì?
Hãy bỏ các trường không bắt buộc đi và tìm cách khác để thu thập dữ liệu. Các kiểu trắc nghiệm cũng là một cách hay với tỷ lệ phản hồi cao để thay thế câu hỏi. Hơn nữa, dữ liệu phân tích tự động và các kênh xã hội, UI chuyển đổi, SMS, email, voice, ORN, vị trí, vân tay,… đang dần trở thành kênh thống kê của thời hiện đại.
Make it fun
Cuộc đời ngắn ngủi lắm. Chả ai muốn ngồi lỳ điền một cái form dài thật dài cả. Hãy thật gần gũi, vui nhộn, tiếp xúc mạnh mẽ. Hãy làm điều không ai ngờ đến. Vai trò của một designer là phải thể hiện thương hiệu của công ty theo cách gợi ra phản ứng cảm xúc nơi người dùng. Nếu thực hiện đúng cách, bạn sẽ có thể tăng tỷ lệ hoàn thành (vẫn nên đi theo các quy luật bên trên nhé).
Nguồn: uxdesign